
The making of To the Otter
Assignment overview
To the Otter Who Snuck Into the Dr. Sun Yat-sen Garden and Ate All the Koi was created for the class IAT 344 (Moving Images) which I took at SFU in Spring 2023. The focus of the project was creating a complex digital narrative, specifically in the format of video poetry. This particular project was an adaptation of the poem by the same name by poet Kelsey Andrews.
My primary roles in this project were illustrator, animator, editor, and visual effects artist.
Process
Inspiration and storyboarding
Our team of 3 actually came together because of our shared interest in 2D animation, specifically compositing 2D animation and live action footage. With my background in animation, this led to our group concept of a cute animated otter contrasted with the footage of the grittier reality of Vancouver’s homeless epidemic in the city. As the only person in the team with illustration and animation skills, a lot of the key visuals came down to my work.
As my team members focused on creating moodboards and shotlists for me to work with, I illustrated the storyboards that would be the basis of our project. With a deliberate variety of different settings for the otter to run through besides just the titular Dr. Sun Yat-sen garden, there was a lot more background sketching than I anticipated, which was a challenge.
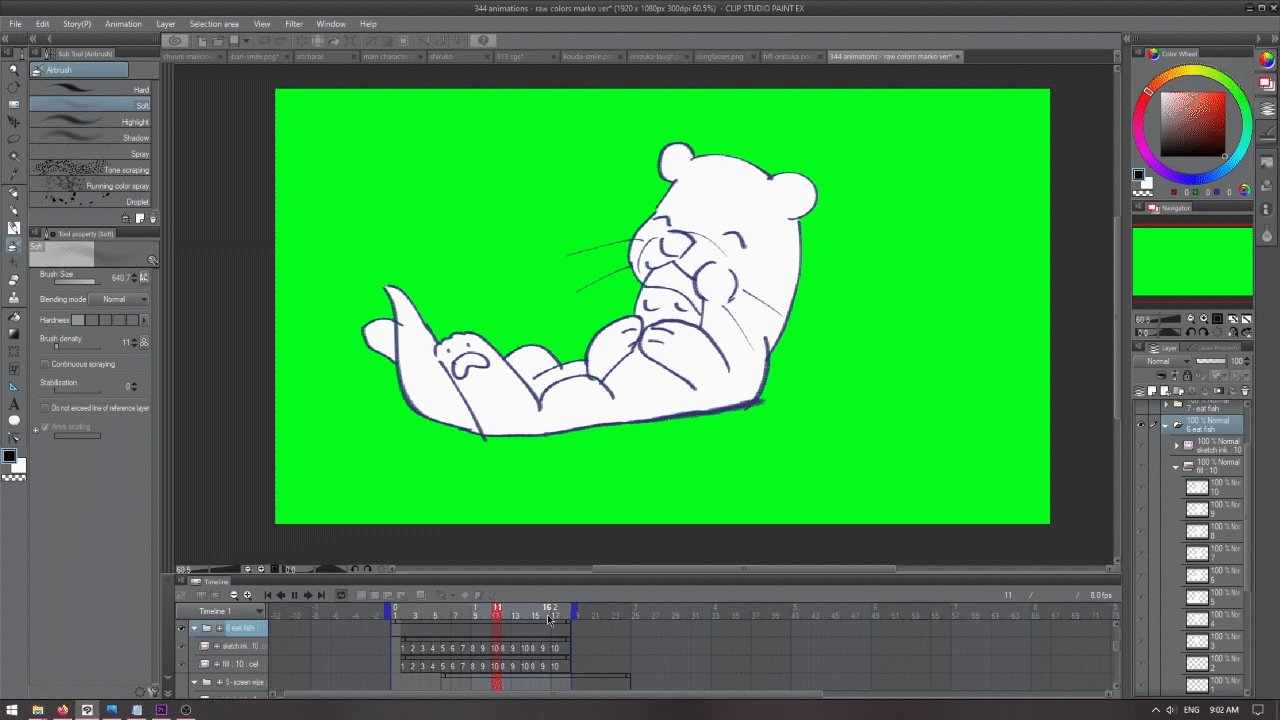
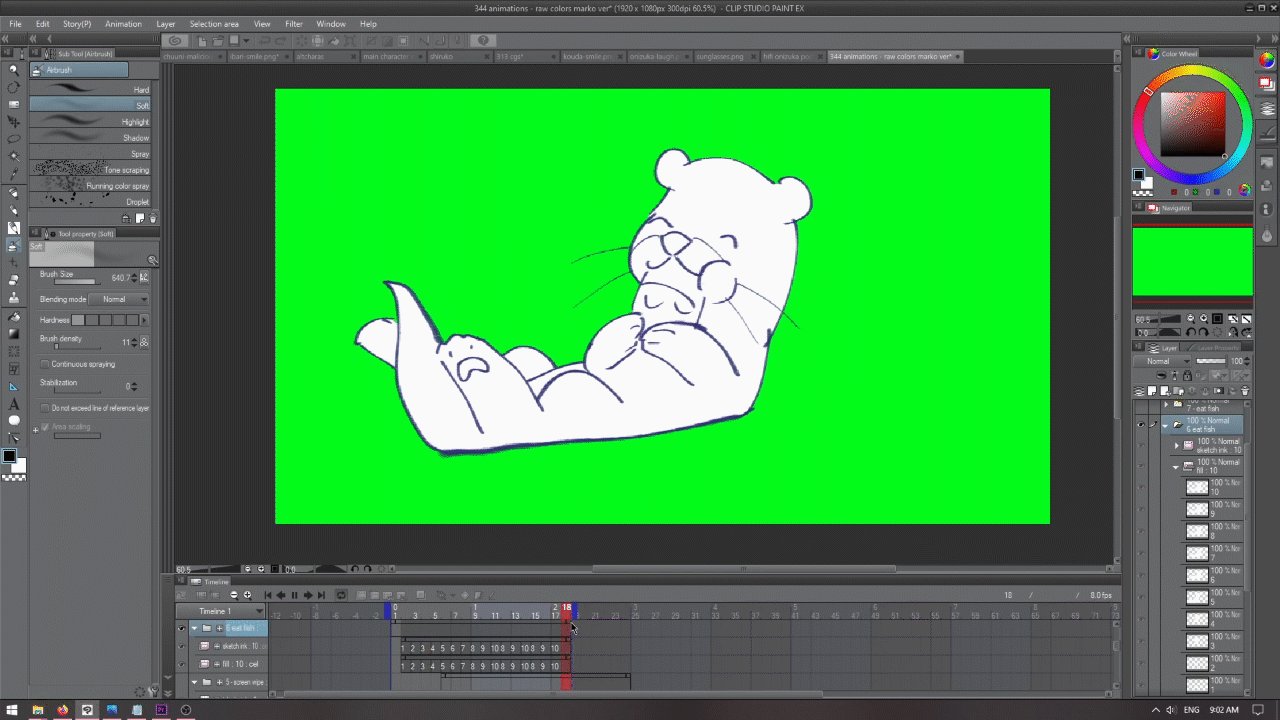
Trying to plan for visually compelling animation without going overboard on my workload was also a difficult balance to strike. In the storyboard and rough cut below, it was especially apparent that we were reusing animation frames- specifically the otter rolling- to make the workload easier on me, at the cost of it feeling repetitive and stale. This feedback was something we used to iterate on from the rough cut to the final result.
Rough Cut
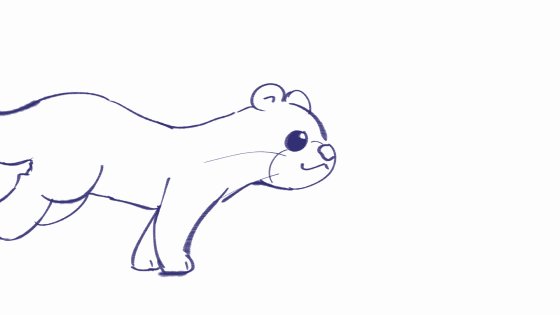
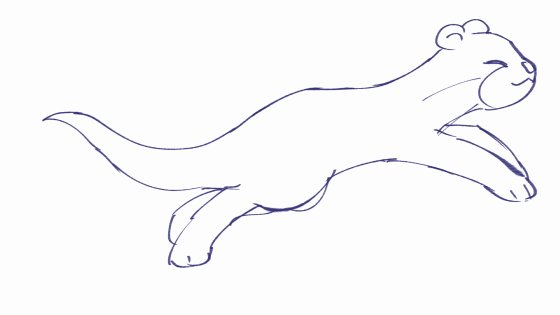
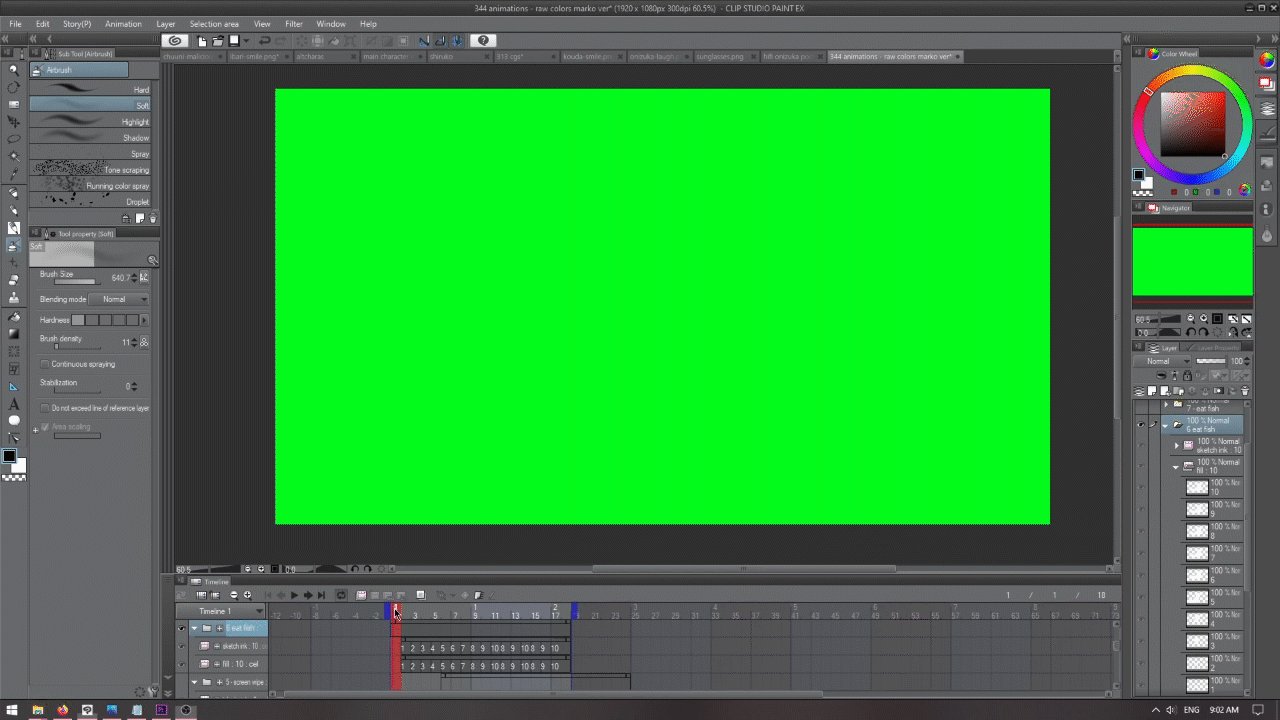
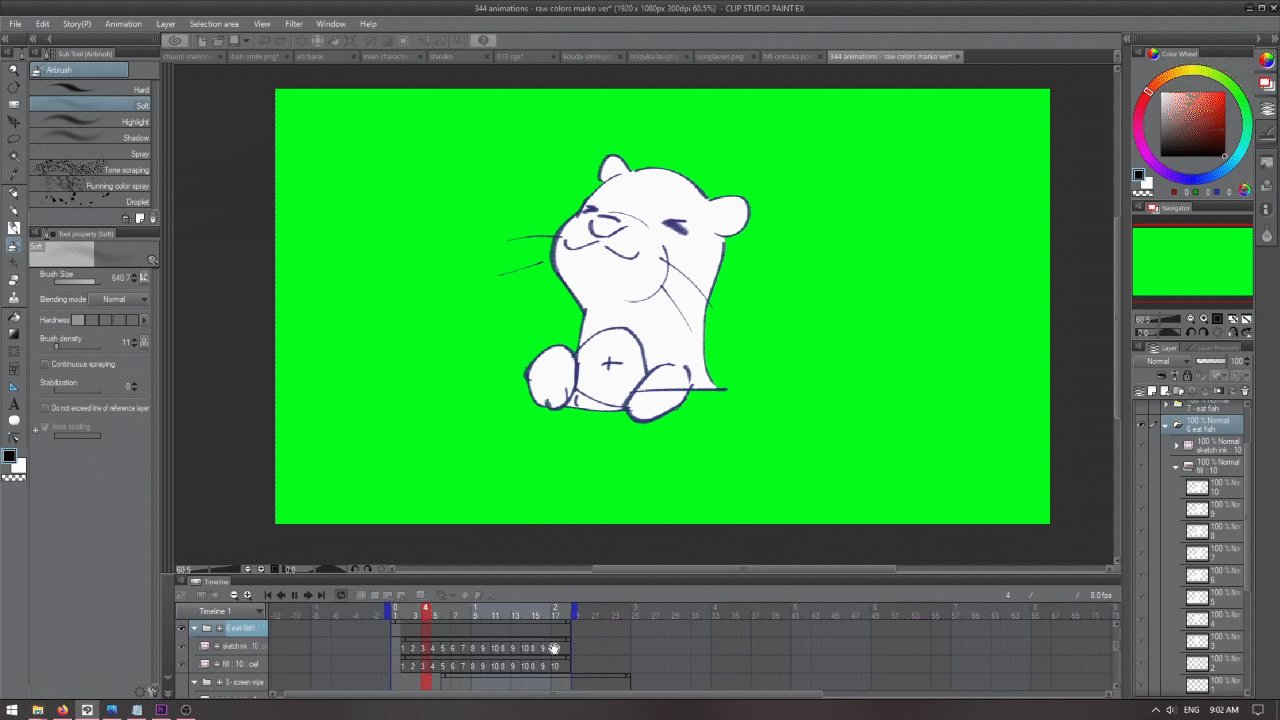
With the storyboards done, the rough cut became the first deadline to motivate me to creating actual animation. My first priority was making sure that most of the key frames (and also literal keyframes) were drawn and ready to go, even if they weren’t the most clean or refined and lacked color. In the animation pipeline, this is a crucial step. A lot of these keyframes in the rough cut ended up being the very same frames that were colored in for the final project. My teammates focused on recording the live-action portion of the footage and giving me a basic edit to animate over.
My plan to be able to composite the animations into the actual video edit was to export the animations with a brightly colored background to make keying it out and placing it on top of the footage as easy as using the Chroma Key effect.
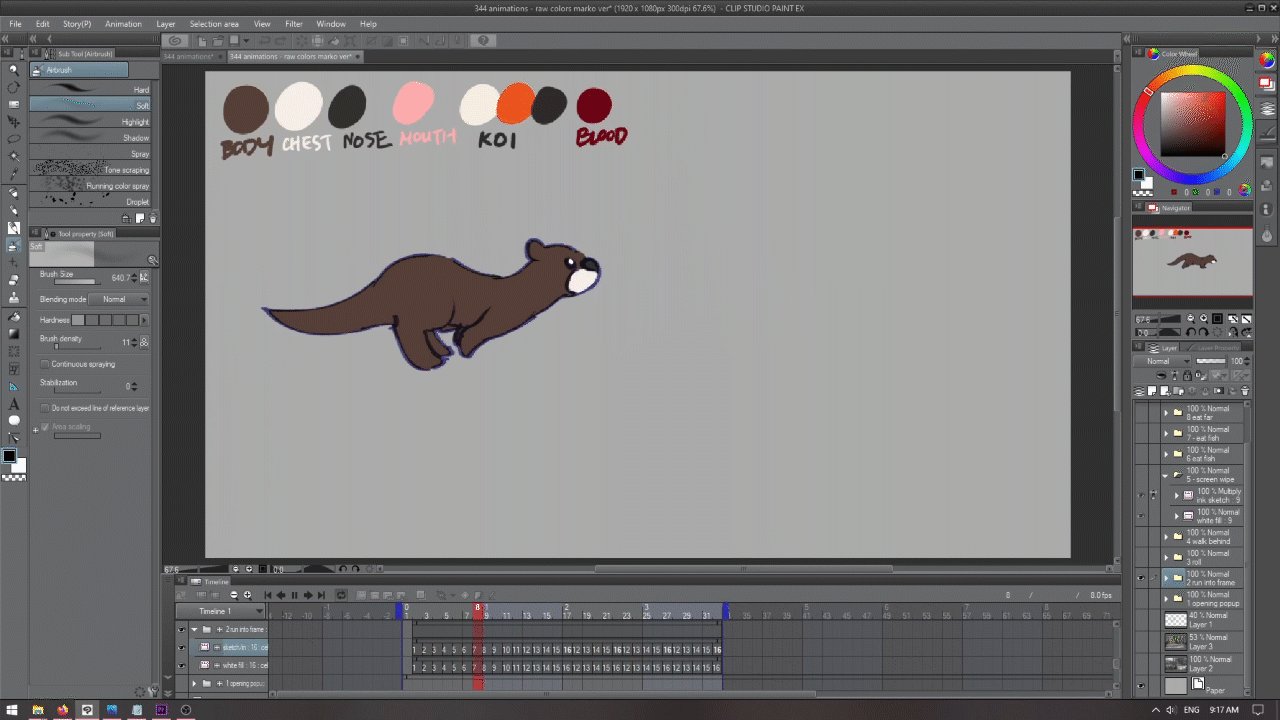
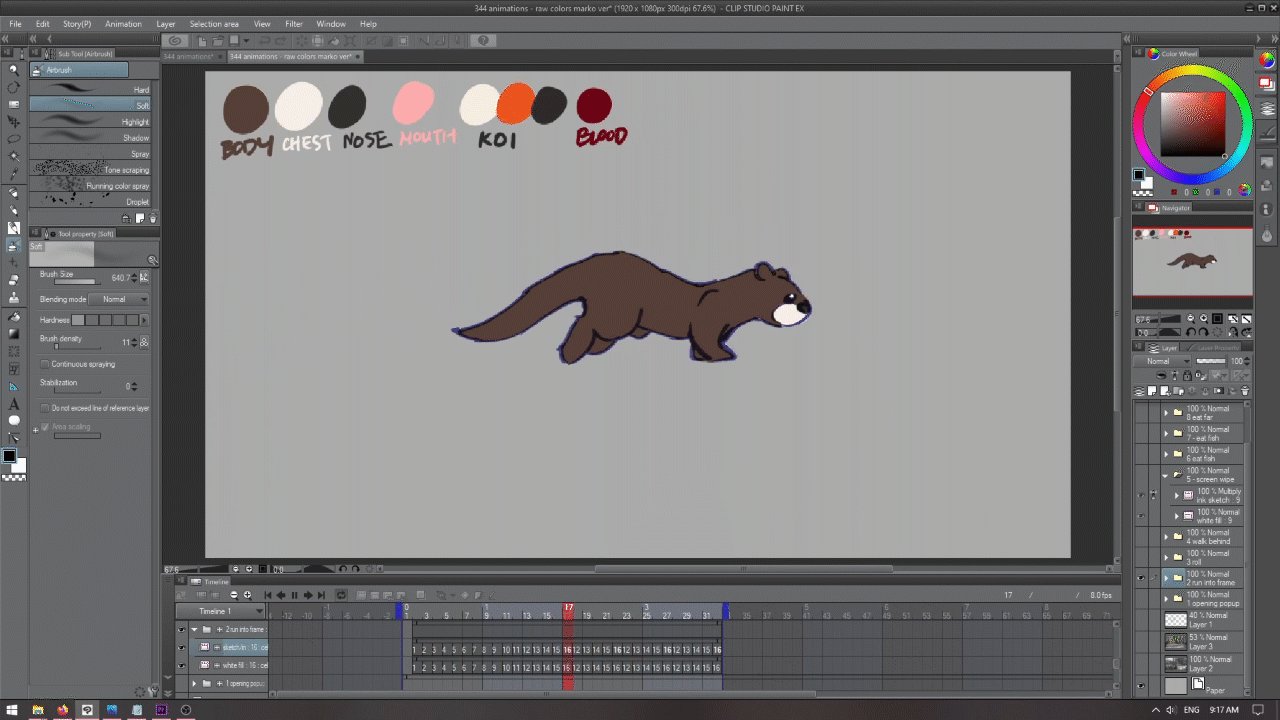
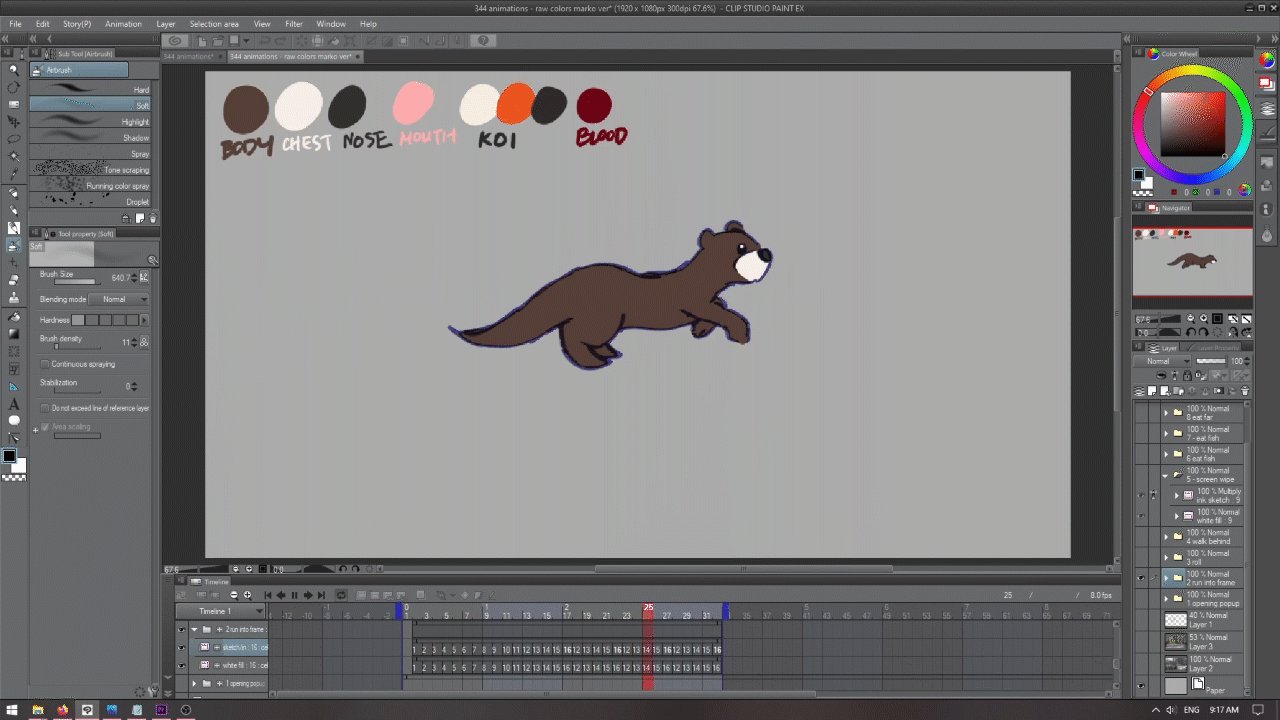
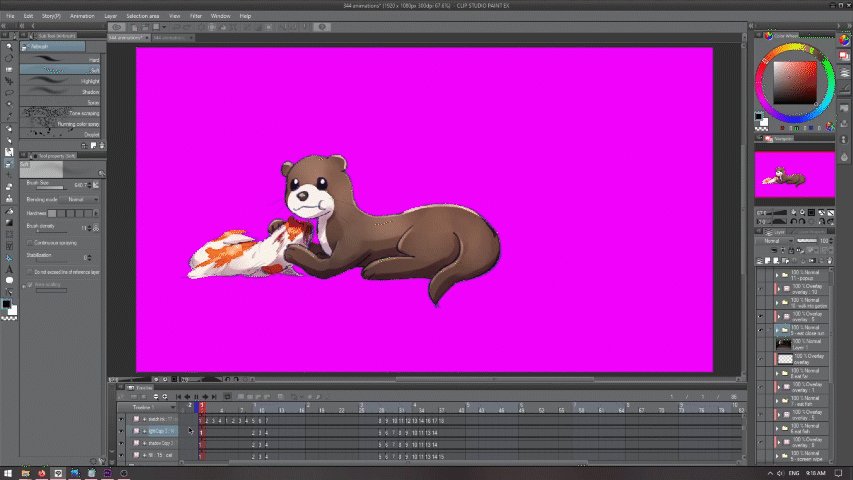
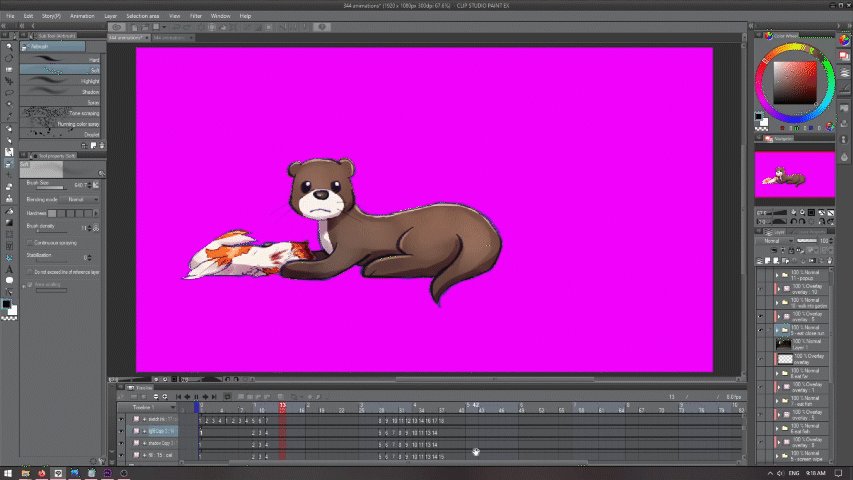
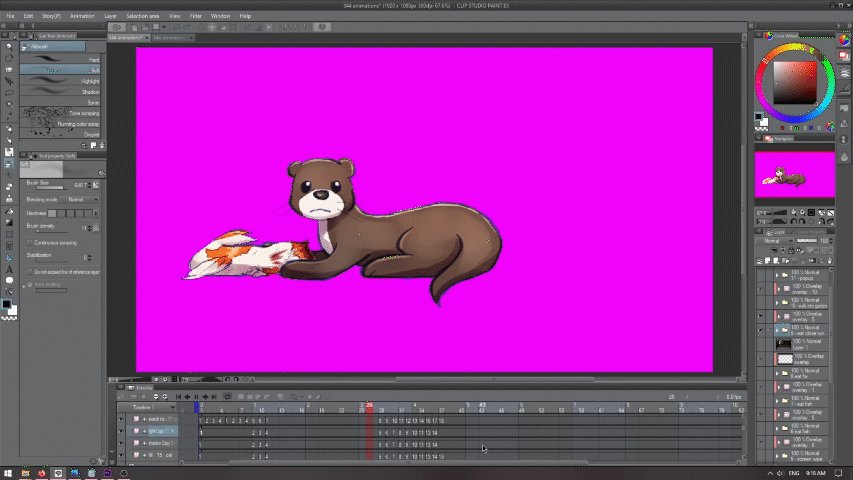
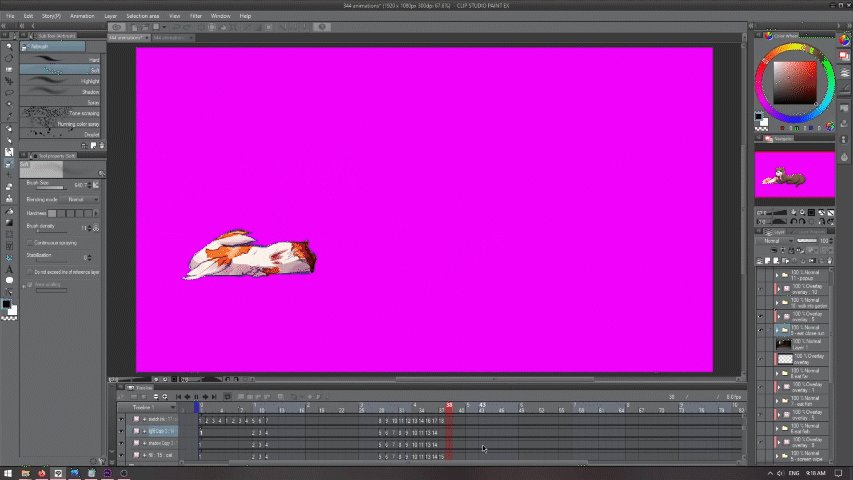
Color and full animation
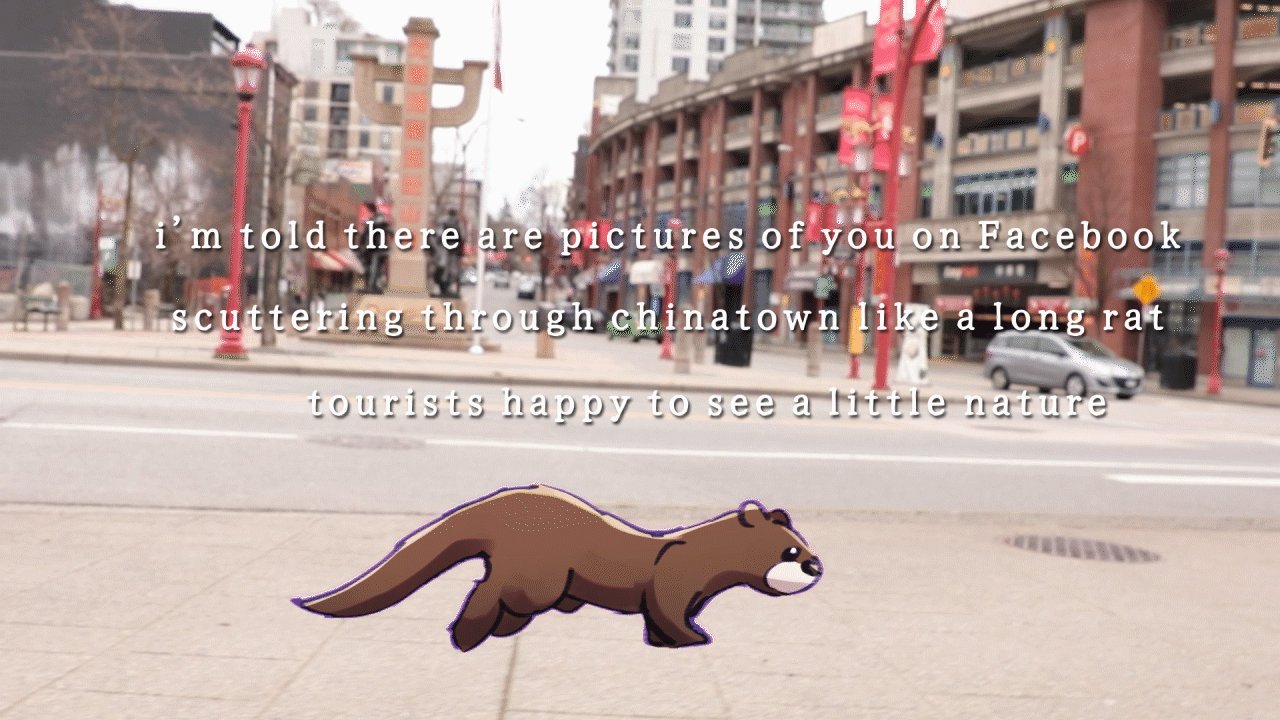
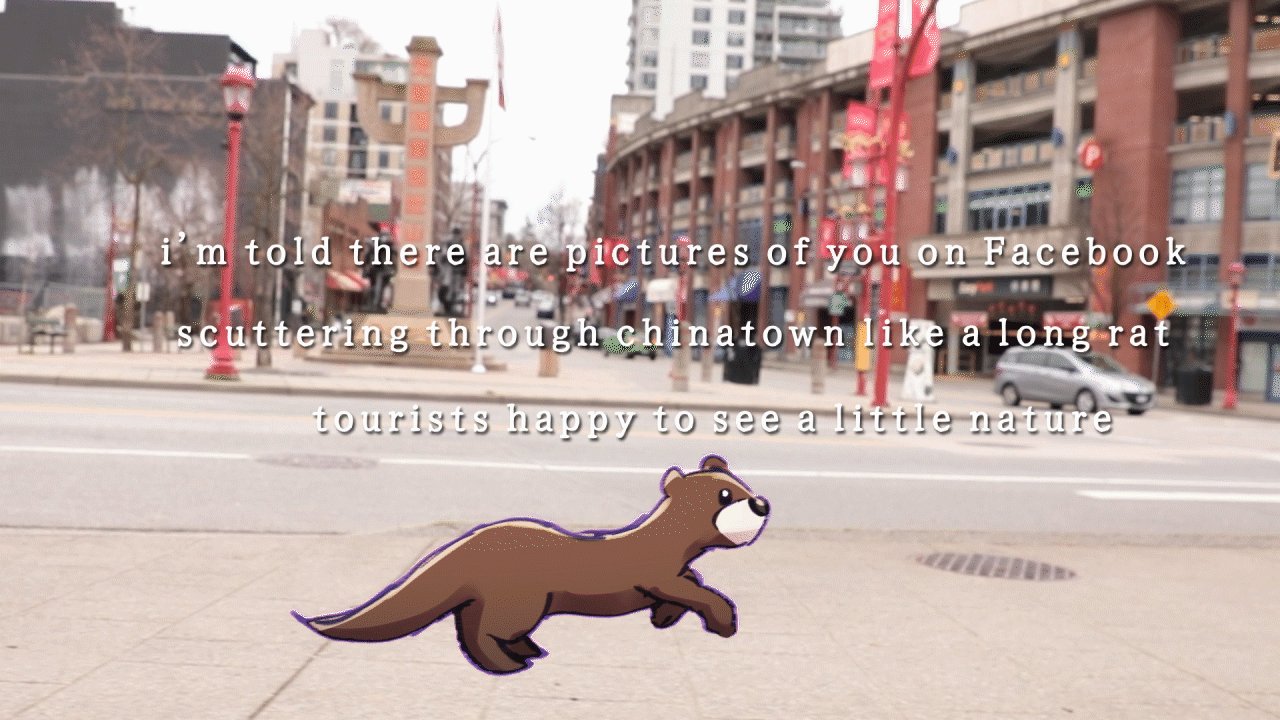
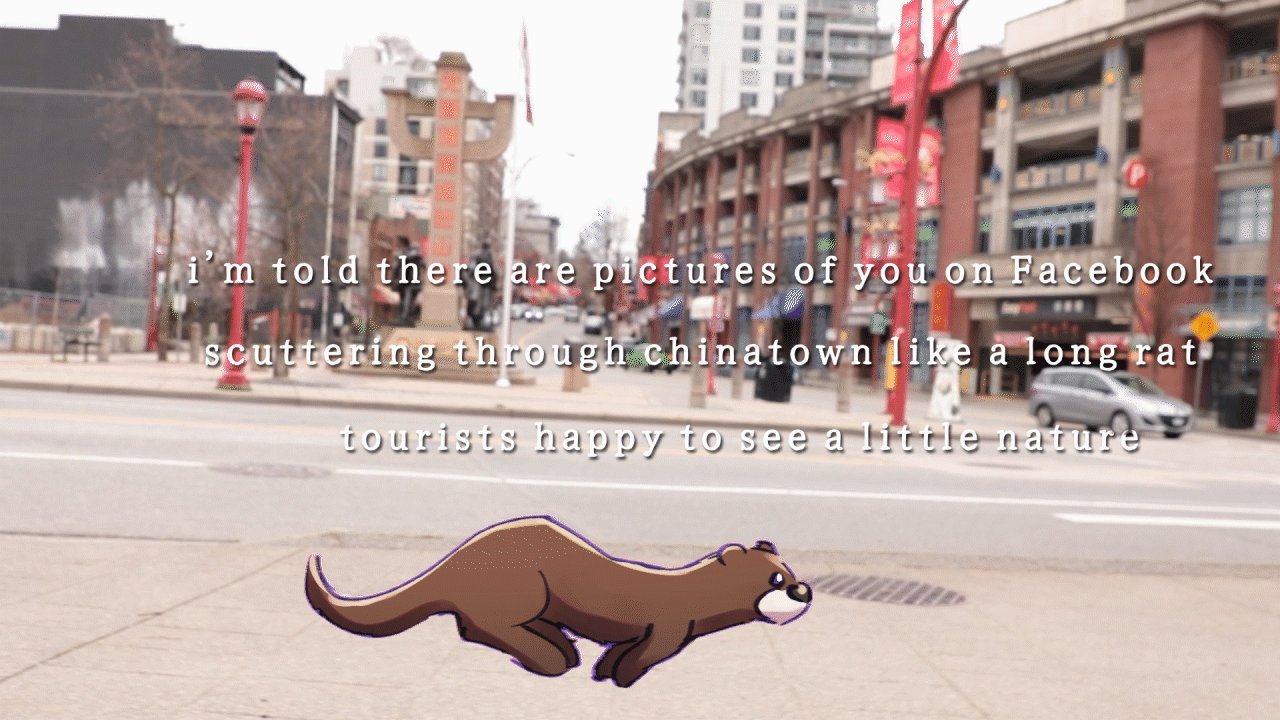
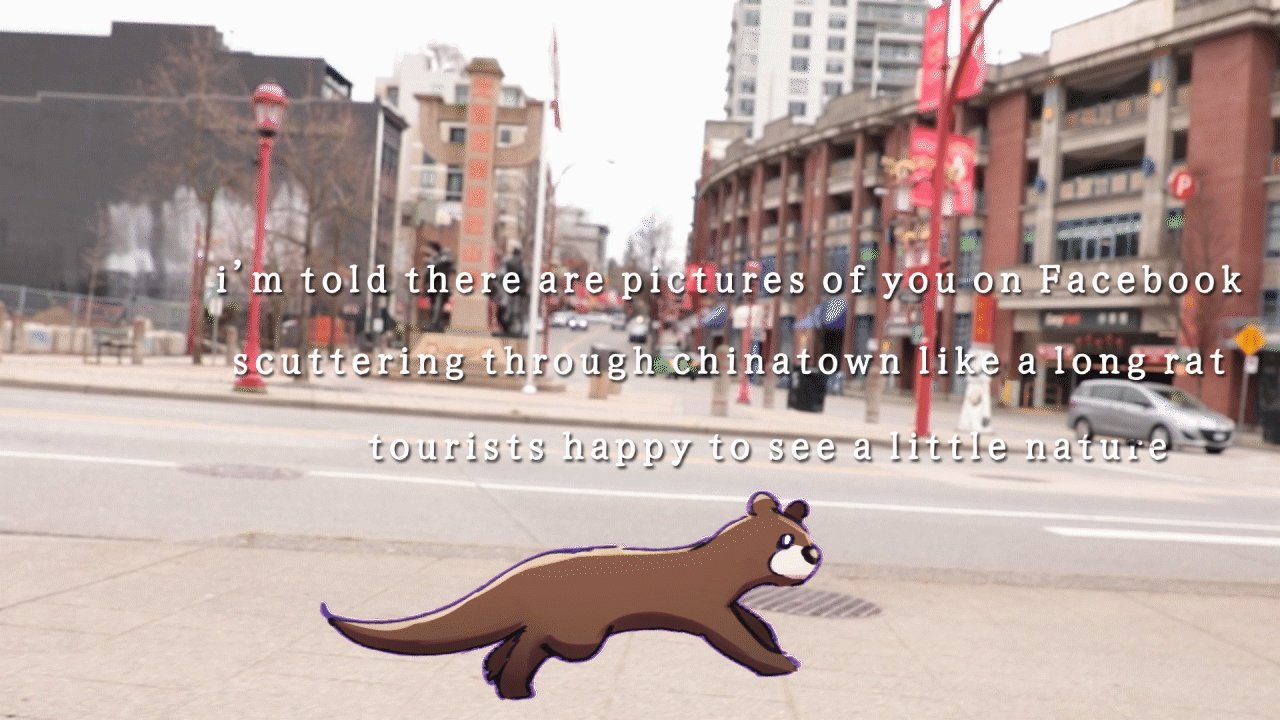
With the hardest part of the animation done, the next stage was the most tedious- flat coloring, then adding shading and filling out any inbetween frames as needed. While I wanted the quality of the artwork in the final frames to be up to my standards and fully rendered, it was just not feasible for me to do so much animation at that quality given the limited time available, so I utilized layer effects (overlay and multiply) to make shading much quicker. I also changed the background color to be keyed to a magenta, a color that worked a lot better with the otter’s colors if edge artifacts were visible.
As far as what I learned from working on this project, as technical yet simple as it may be, I learned a lot about animating walk/run cycles for quadrupedal animals. It is actually quite difficult and not the most intuitive, so I had to look up reference videos and go through them frame by frame.
Editing and visual effects
Though my teammates did the heavy lifting of digging through the footage and putting the base edit together including audio, I ended up having to rework a significant amount of it in the process of keying and compositing my animations into the project in After Effects. Particularly, I was not personally satisfied with the more simplistic title card and closing credits my teammates had come up with, so I changed up the visual graphic design style, gave the white background texture and movement, and added some basic range selection animation to make the text appear “typed” in.
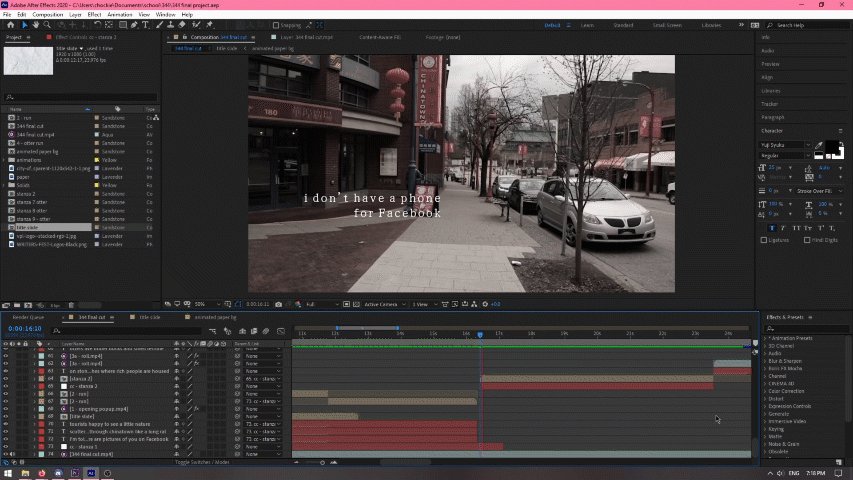
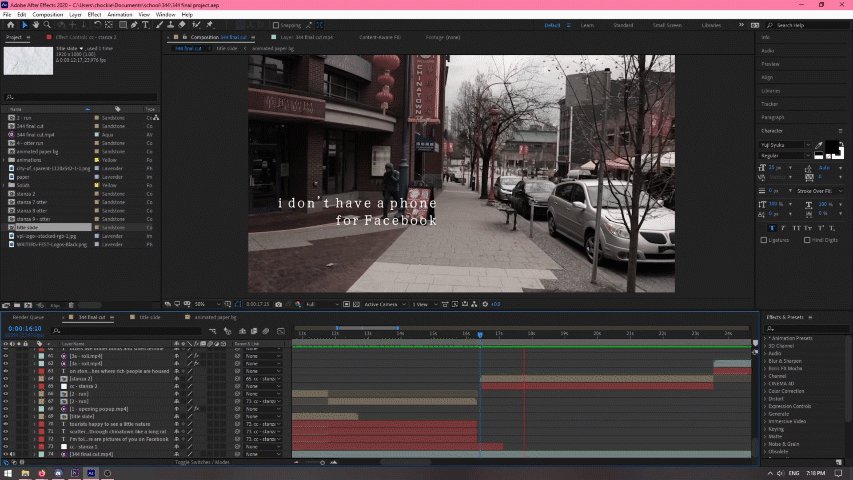
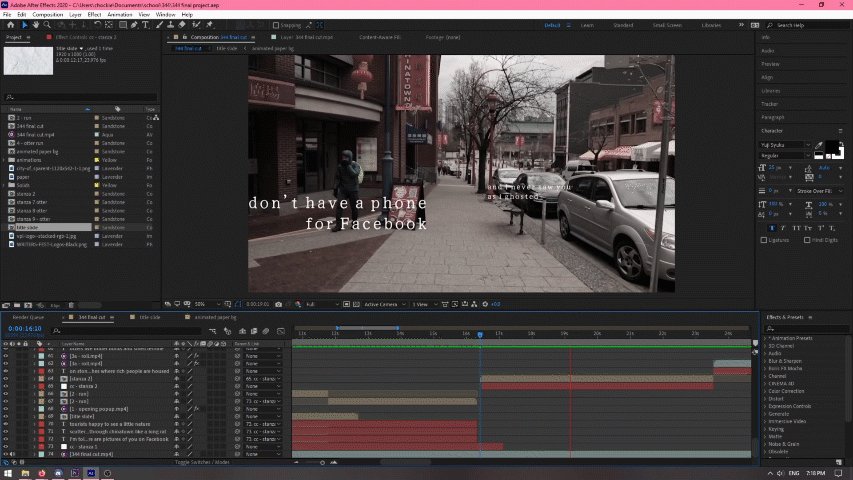
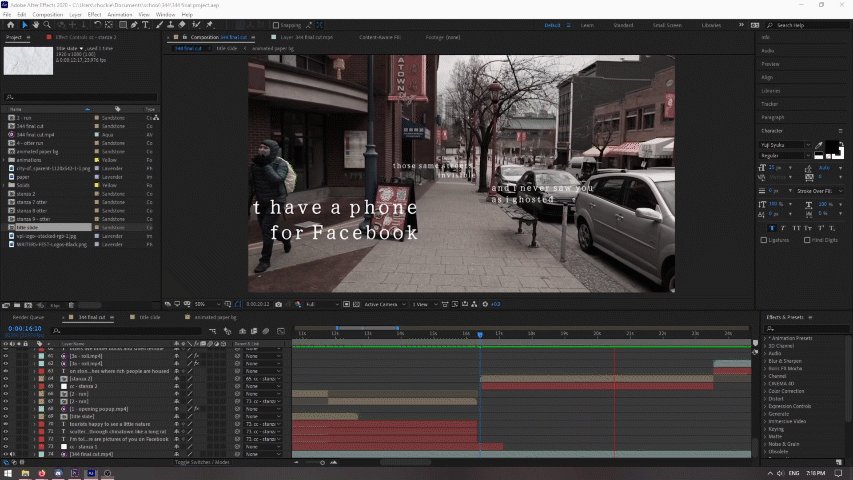
Furthermore, because I originally wanted to include the text of the poem as part of the video poem visually, I utilized simple visual effects to set the text as 3D parts of the “scenes”, tracking the camera movement to a null object that I parented the text to. This made them feel much more immersed and a deliberate part of the video, rather than the simpler subtitles at the bottom my teammates had originally used. Even though it wasn’t the full scope of kinetic typography we had initially envisioned, I still felt like it was a visual improvement. Although it is a fairly simple effect in technical terms, just using AE’s motion tracking, accompanied with the live action shots the text feels much more impactful.
Conclusion
Overall, technical takeaways included more hands on experience with hand drawn 2D animation and compositing it into live-action scenes, which was something I was very interested in doing prior to this project. More importantly, though, I feel like a huge takeaway were the soft skills I developed from working with this team. This was my first time working with a team that is a bit more detached and less actively involved in the working process, so I had to take on somewhat of a leadership role in this project to make sure it would turn out like the vision I had for it. I found that extra experience in taking charge and giving direction to the team quite valuable.